Hexo中Buttefly之基础环境配置(一)
原文链接:Hexo中Buttefly之基础环境配置(一) | 偷掉月亮 (moonshuo.cn)
大家好,我是阿硕,专注与后端,略懂前端的一个菜鸟程序猿,今天我们将要完成Hexo博客的环境等等基础配置。
Node.js配置
下载Node.js
官网:Node.js官网
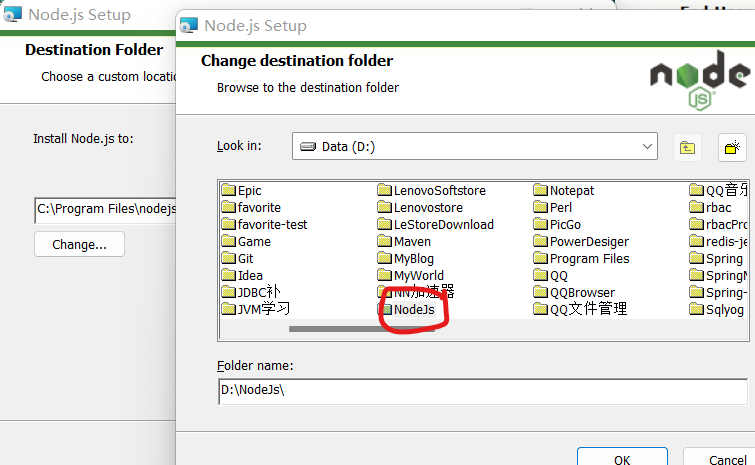
根据自己的系统进行选择,大部分人应该是微软的64位,选择msi位安装程序,苹果用户选择苹果对应的版本,如果说这个的下载比较慢的话,可以电脑链接手机热点  ## 安装Node.js 看下面的步骤,注意红圈的地方   单机Next之后,在这里注意将安装位置进行更改,我这里在D盘新建了一个NodeJs的文件夹
接下来一路默认就好,环境变量的配置我们自己配置

安装完成
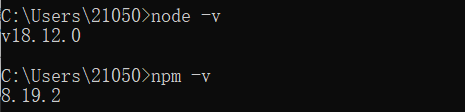
最终的测试,我们在cmd控制窗口输入,下列的代码,查看是否安装成功
1 | node -v |

Git配置
下载Git
Git官网:Git官网

下载安装的程序(使用手机热点,自己联网很慢的)
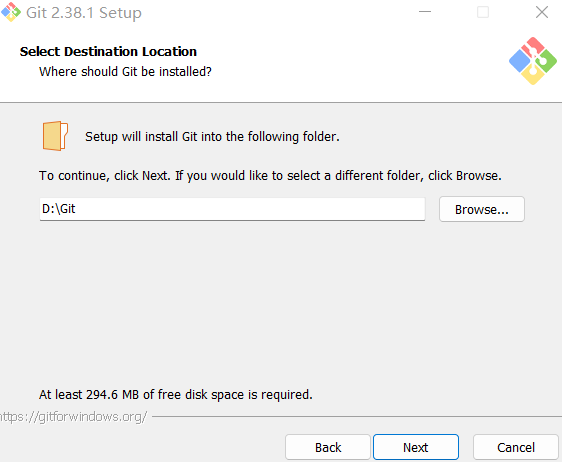
安装Git


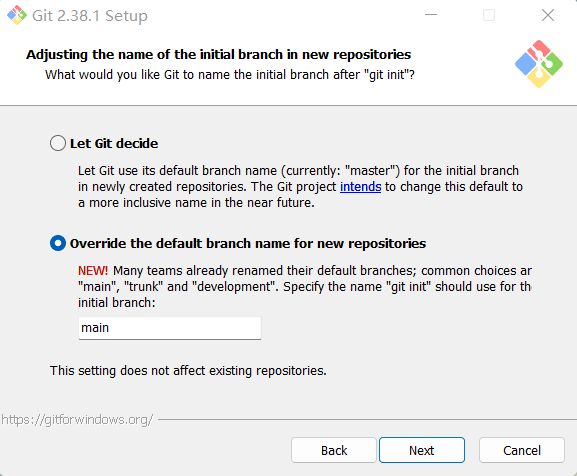
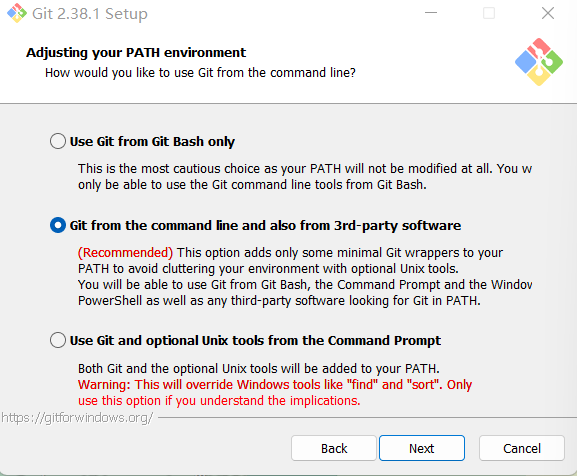
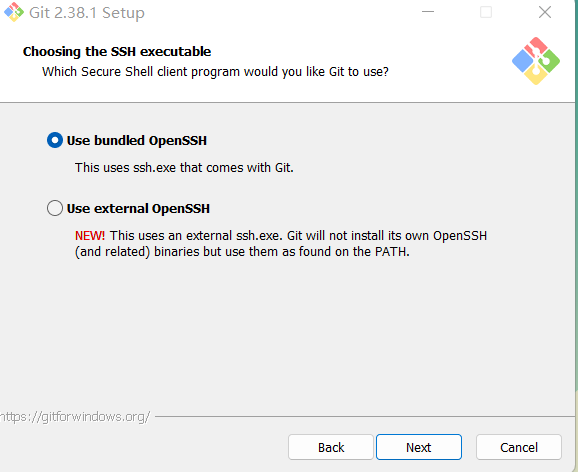
接下来默认就好,我们的博客不需要那么多的git功能,下面这个界面我们选择第二个,虽然这个影响不大,但是如果有小伙伴在github部署,那么还是比较友好的,剩下的全是默认配置,只截图了一部分,无脑next就好



安装完成


博客初始化
我在D判断下建立了一个MyBlog的文件夹,进入文件右键git bash here

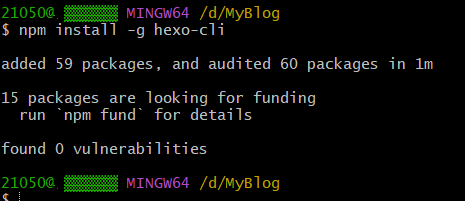
安装Hexo文件
执行以下的命令,等待安装完成
1 | npm install -g hexo-cli |
安装成功

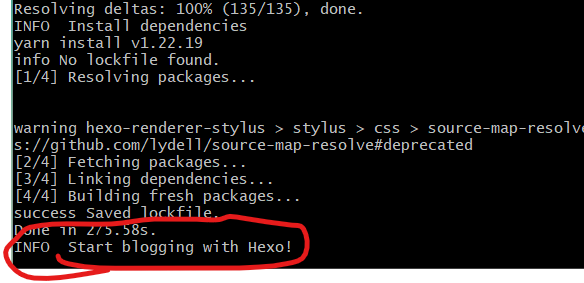
初始化博客
执行以下命令,等待完成
1 | hexo init |
看到这句话,就已经成功了

启动配置博客
使用以下的命令,生成相应的文件
1 | hexo g |

执行以下命令,开启本地服务,可以查看已经生成的网页
1 | hexo s |
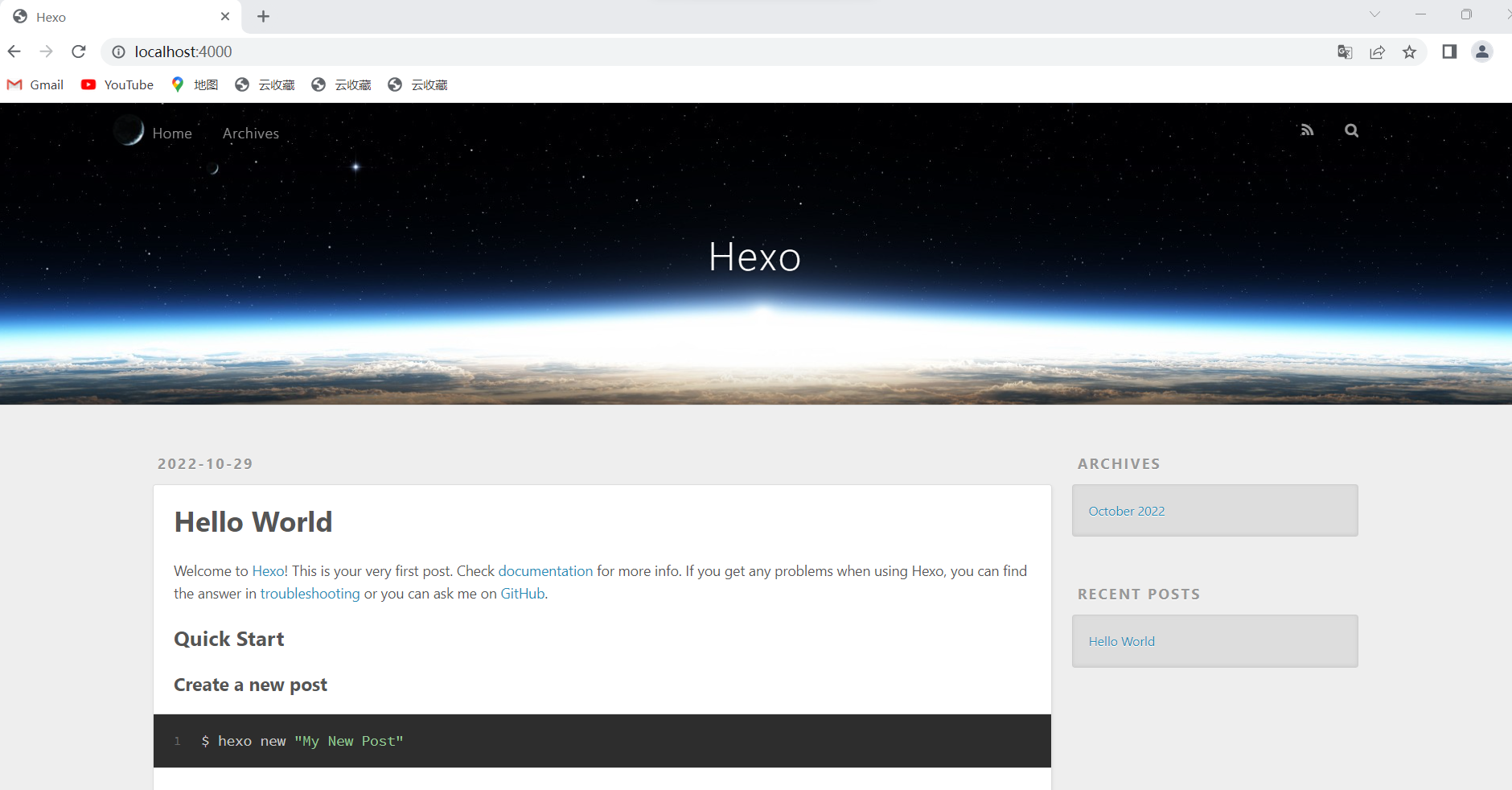
出现以下界面表示配置成功

总结
本次的博客教程与很多的不同,是因为这个不需要我们上传到github中,那样访问速度太慢,到这里基础配置也就完成了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 偷掉月亮!
评论