注意git中粘贴为shift+insert键,而复制为ctrl+insert
原文地址:Hexo中Buttefly主题配置(二) | 偷掉月亮 (moonshuo.cn)
大家好,我是阿硕,专注与后端,略懂前端的一个菜鸟程序猿,今天将为大家讲述Butterfly的安装与主题配置。
Butterfly安装 执行以下命令,安装稳定版本,这是国内的gitee,速度比较快
1 git clone -b master https:
安装成功
安装重要的插件,由于butterfly主题与其他的主题使用的渲染方式不同,现在我们需要重新安装一个新的渲染插件 ,执行以下命令,等待完成
1 npm install hexo-renderer-pug hexo-renderer-stylus --save
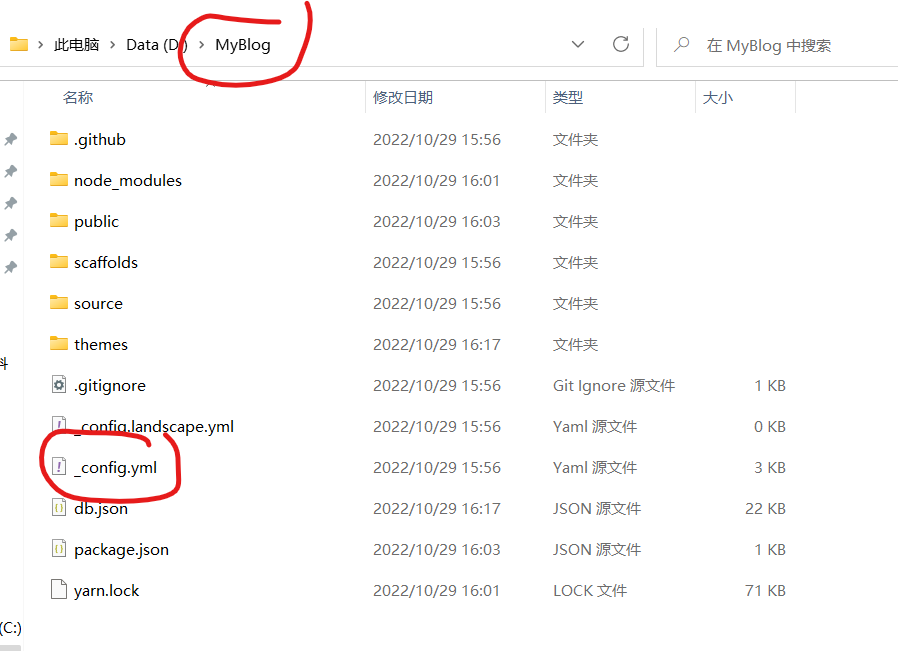
主配置文件
打开文件夹,找到,下面的这一行
将这个更改为butterfly,注意这个名字一定要与我们themes文件下的想要使用的文件同名 ,哪怕我们那个文件名称为‘哈哈哈’,那么这里也是‘哈哈哈’,但是不建议使用中文名称
执行以下命令,清除原来主题文件,然后重新生成文件,hexo clean是清除原来的public文件,hexo g生成新的public文件,这样主题才能生效,hexo s是开启本地预览服务
1 2 3 hexo clean hexo g hexo s
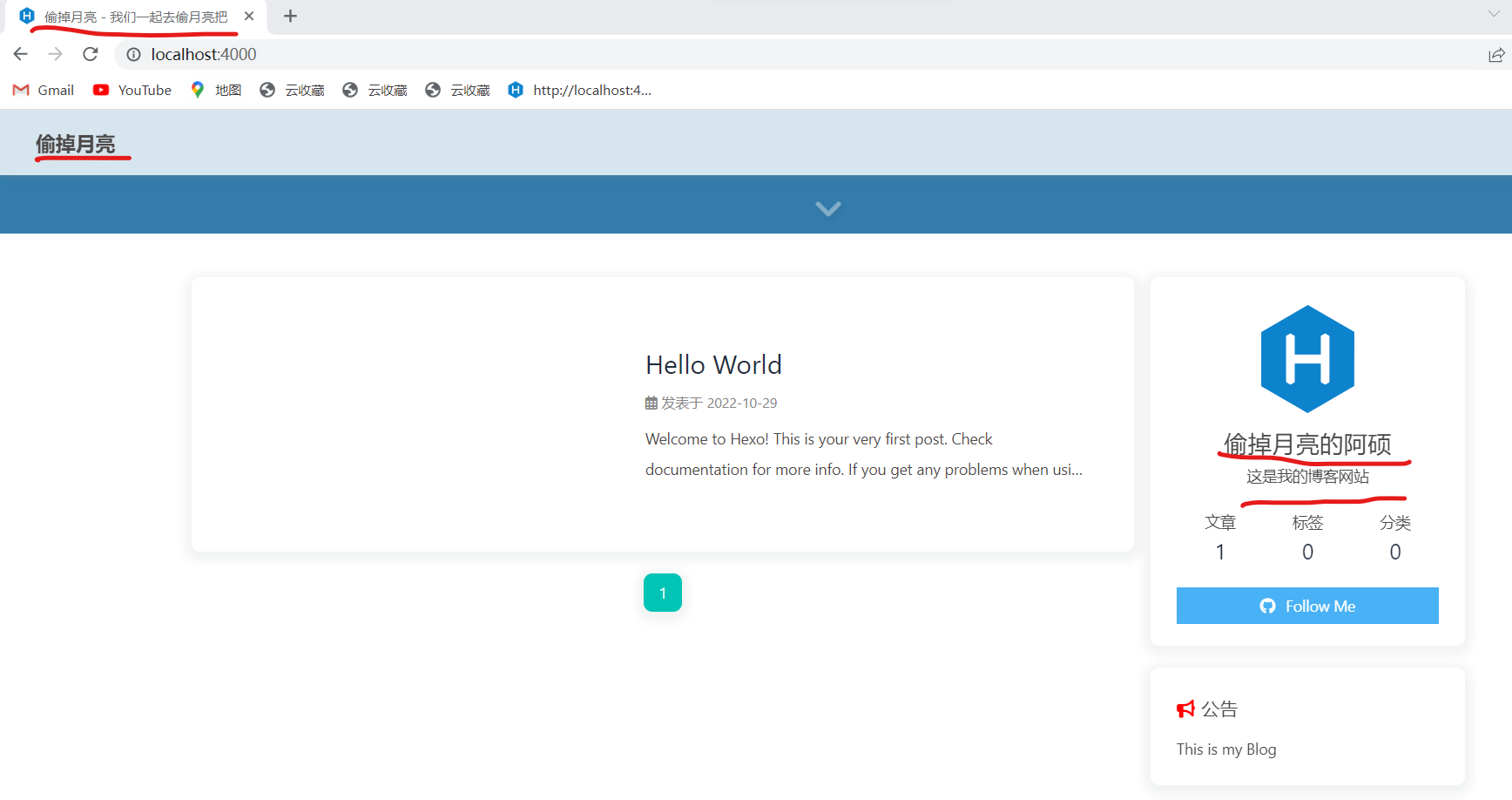
最终打开网页http://localhost:4000/,成功
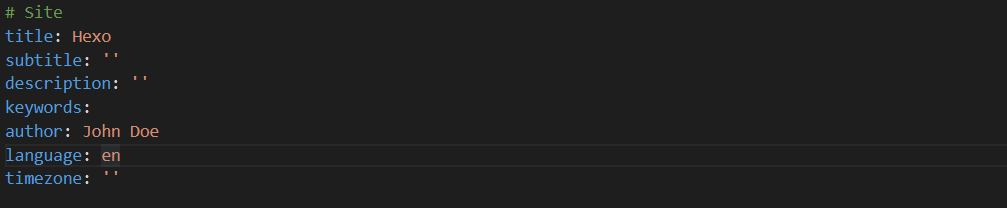
完善配置 完善主配置文件配置 首先我们打开主配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 # Site # 网站标题 title: '偷掉月亮' #网站副标题,即我们网页标签对应的文字 subtitle: '我们一起去偷月亮吧' #网站描述 description: '这是我的博客网站' # 网站关键词,便于别人搜索到你 keywords: '偷掉月亮' # 作者名称 author: '偷掉月亮的阿硕' # 语言 language: zh-CN #时区 timezone: Asia/Shanghai
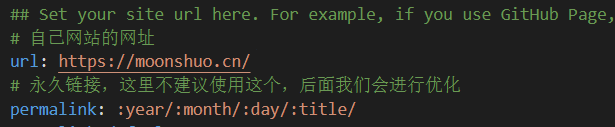
1 2 3 4 5 6 7 # URL ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' # 自己网站的网址 url: https: # 永久链接,这里不建议使用这个,后面我们会进行优化 permalink: :year/:month/:day/:title/ permalink_defaults:
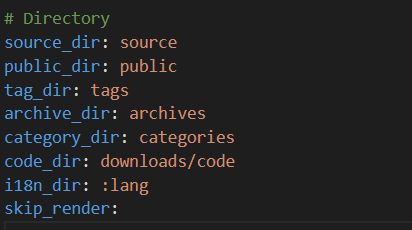
下面是各个文件的关系,比如分类,标签等等对应的文件夹名称,这里使用默认,不用更改
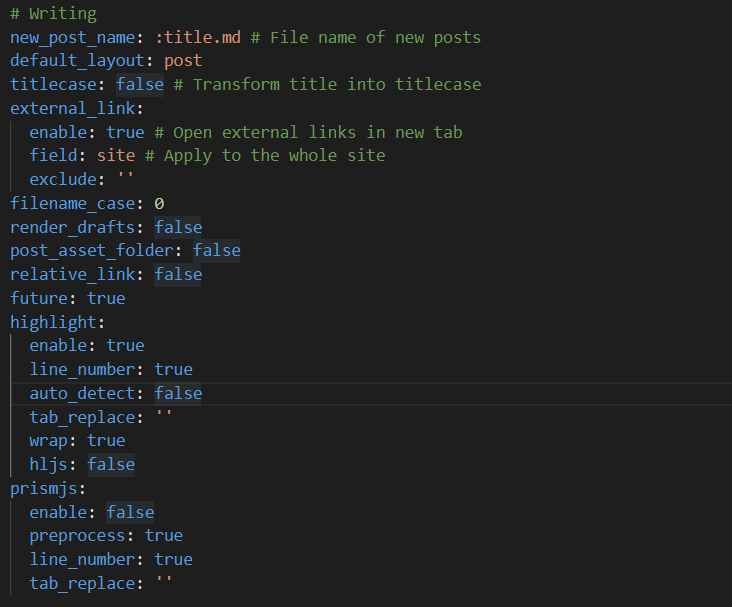
下面是我们的文章对应的配置,现在使用默认,不进行更改
后续的我们都使用默认,不进行更改
由于我们经过了更改,我们重新执行命令hexo g,hexo s
标签的完善 接下来完善标签的添加
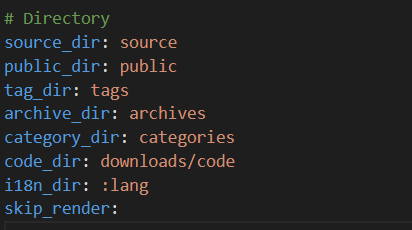
hexo自带的标签 hexo自带的标签包括分类,首页,标签等等,那么现在我们看到上面的对应的配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render:
在source目录下,执行下面命令,建立标签页,其他的categories等等也是相同的操作
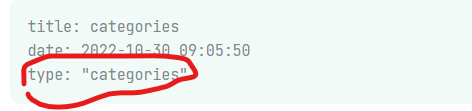
注意在这里,我们还需要进行相应的文件夹中,增加type,后续的内容与title相同,用双引号括住
打开 /themes/主题/_config.yml
将我们想要的进行注释取消,并且更改为中文名称
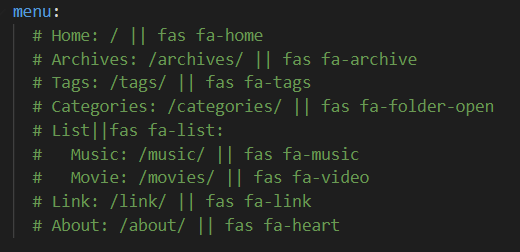
1 2 3 4 5 6 7 8 9 10 menu: 首页: / || fas fa-home 时间线: /archives/ || fas fa-archive 标签: /tags/ || fas fa-tags 分类: /categories/ || fas fa-folder-open 休闲||fas fa-list: 音乐: /music/ || fas fa-music 电影: /movies/ || fas fa-video #Link: /link/ || fas fa-link 关于: /about/ || fas fa-heart