Hexo中Buttefly腾讯云部署(三)
原文链接:Hexo中Buttefly腾讯云部署(三) | 偷掉月亮 (moonshuo.cn)
大家好,我是阿硕,专注与后端,略懂前端的一个菜鸟程序猿,今天将为大家讲述如何将博客部署在腾讯云上。
腾讯云部署
购买
搜索cos对象存储

选择购买资源包,购买时长选择1年,规格10Gb足够了

大概也就10元钱,而且害免费赠送cdn

部署
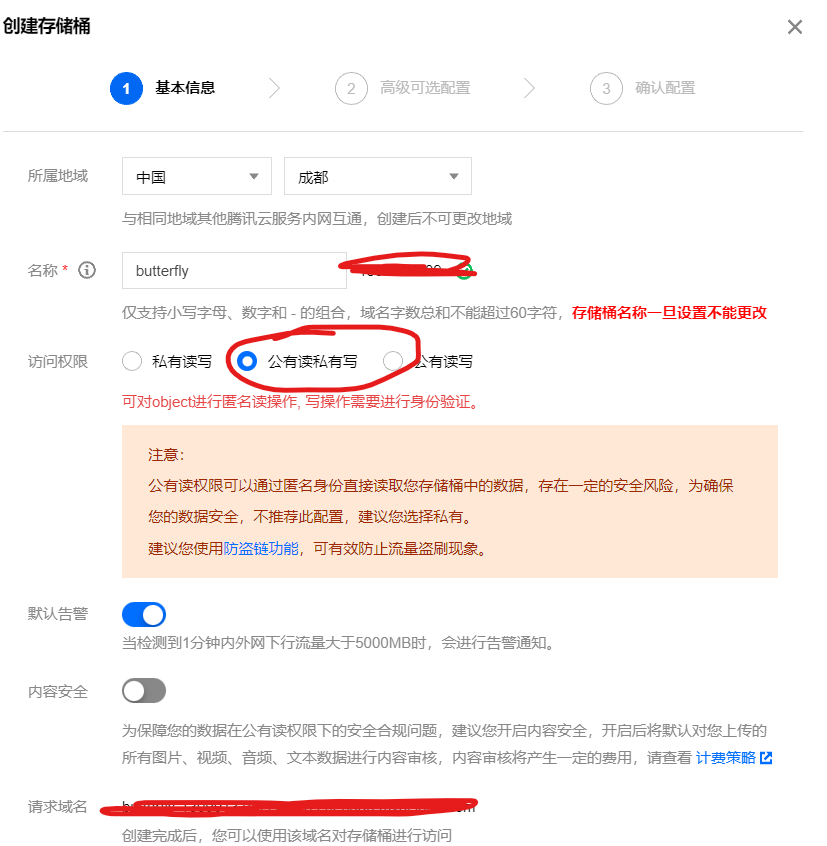
进入以下界面,创建存储桶

选择离自己最近的地域

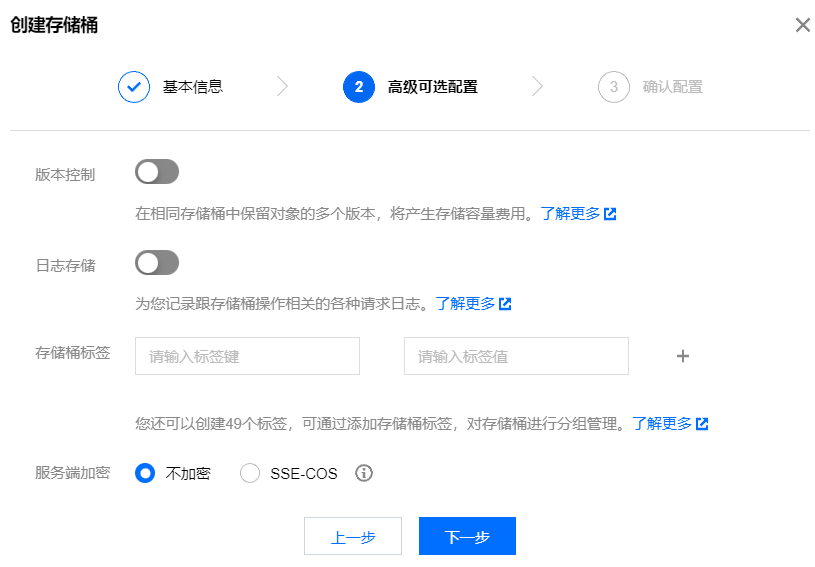
下一步,这一页都不需要选用,除非有特殊的请求,然后在下一步创建

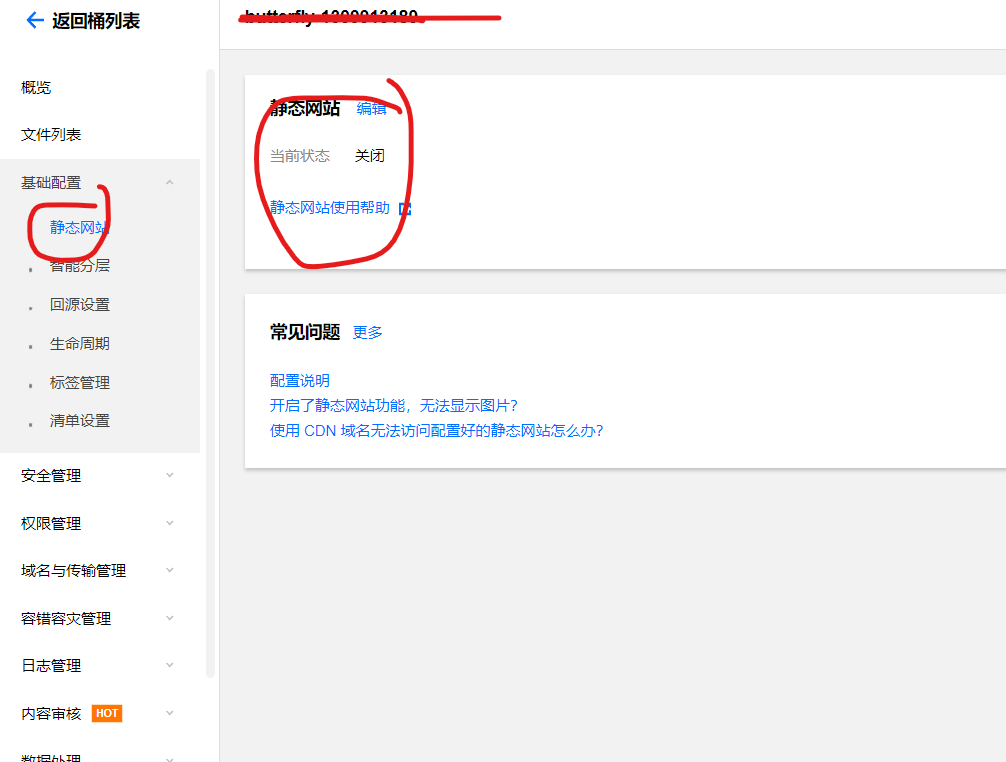
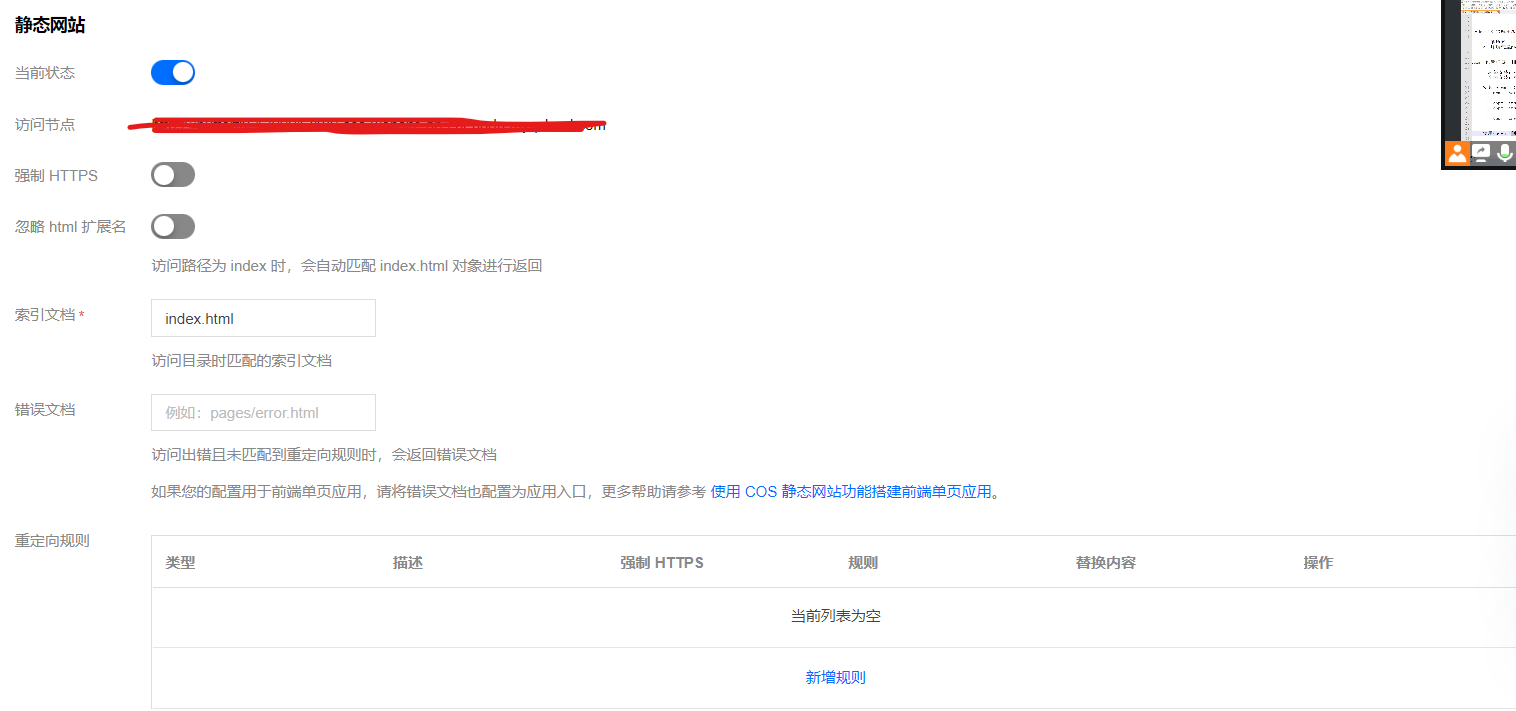
现在我们完成之后会进入如下的界面,将静态页面打开

开启之后,其他的选择默认即可,记住你的访问节点,最开始我们使用这个进行访问

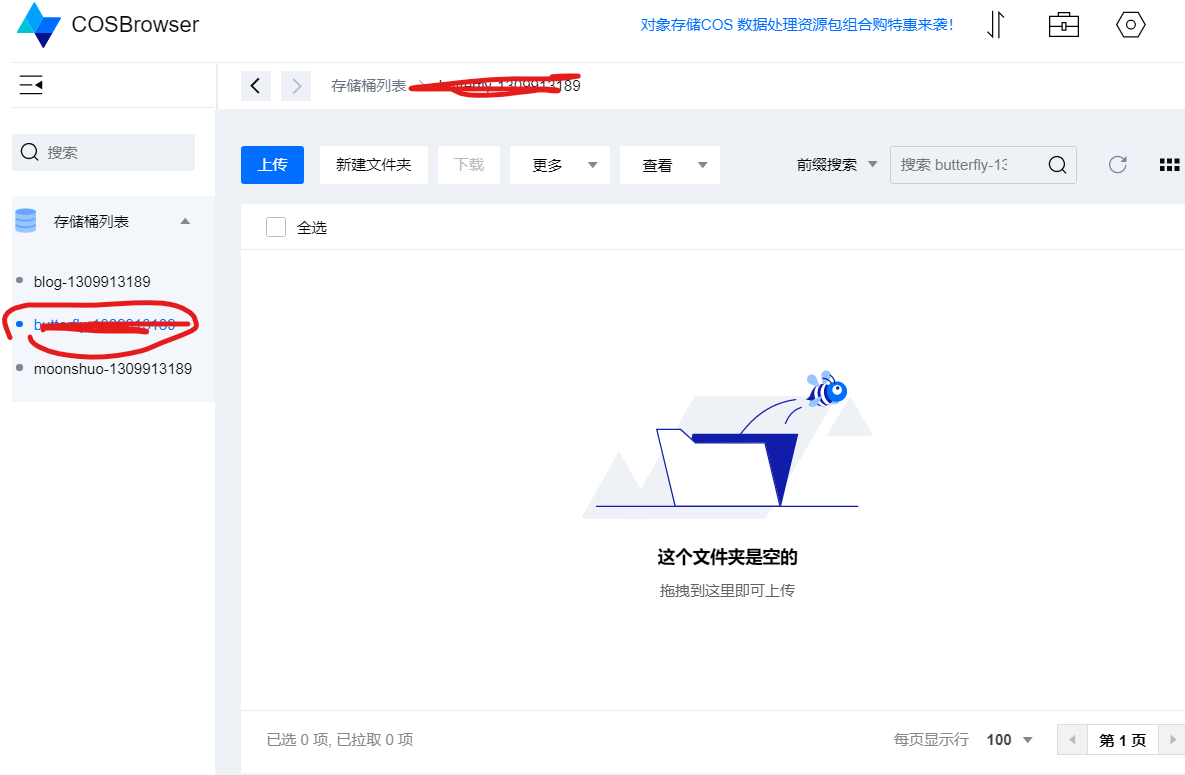
现在我们下载腾讯云官方软件cosbrowser - COS 官方客户端 (tencent.com),当然也可以不下载,但是下载之后,我们部署更加简单方便,打开之后,我们会发现一个空存储桶

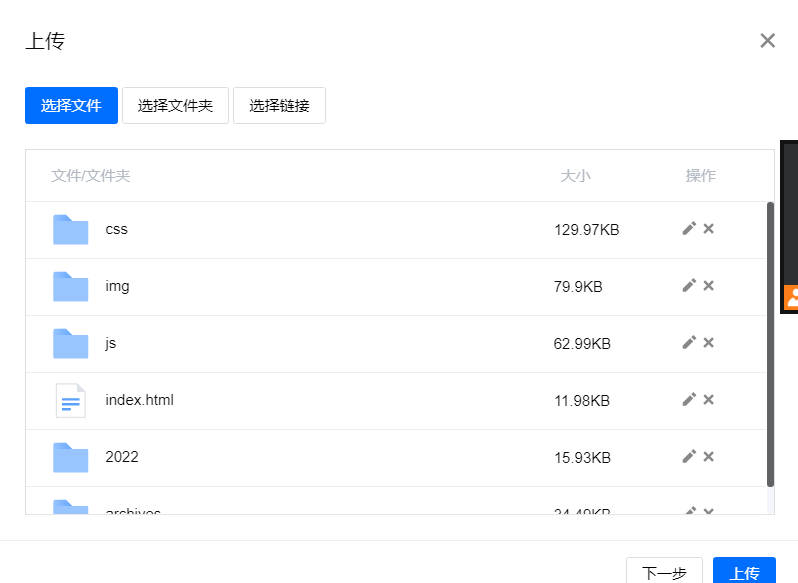
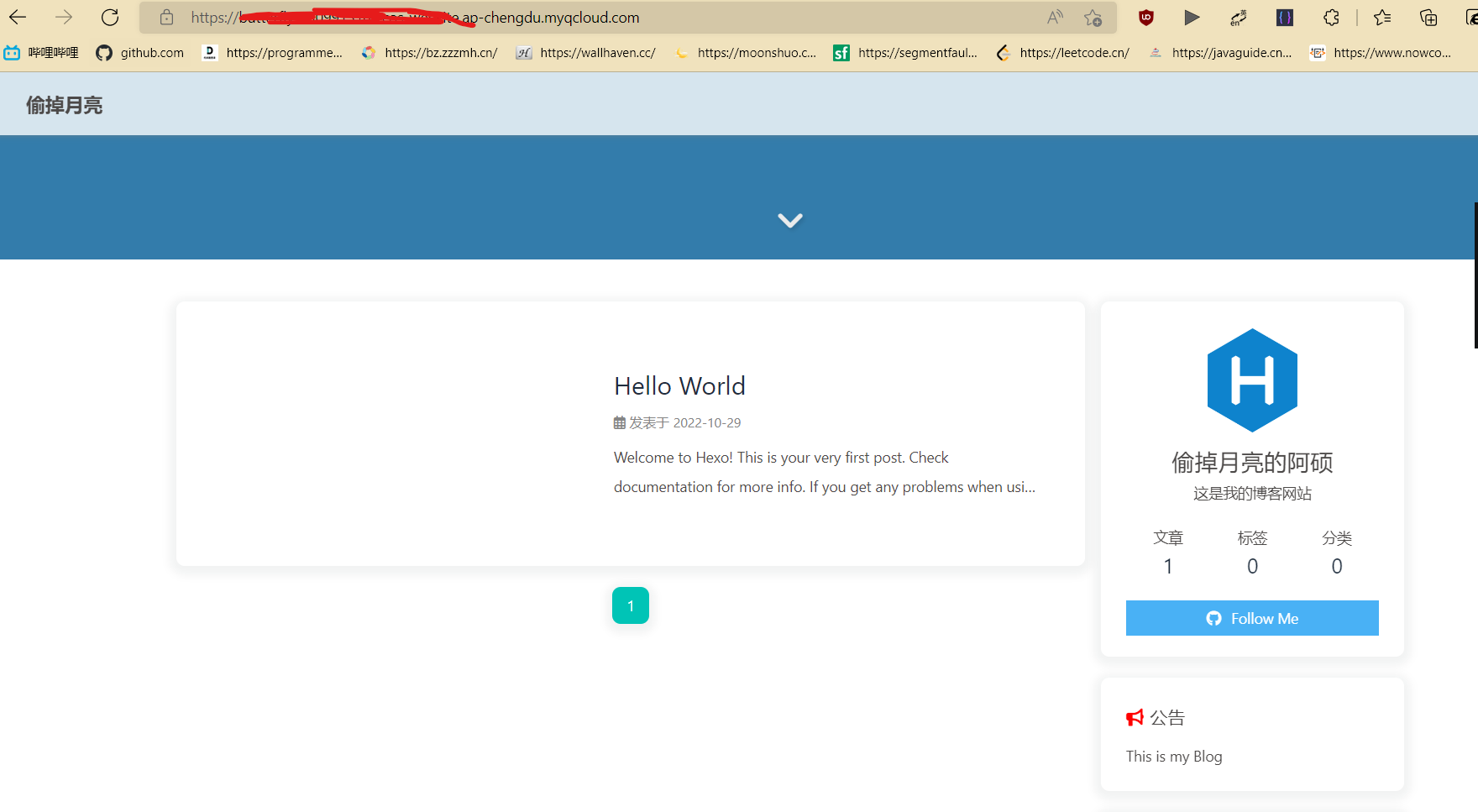
现在我们打开public文件,全选,然后拖到这个存储桶里面,上传完成之后,我们可以通过初始的节点进行访问,而且网速还很快!!!


自定义域名
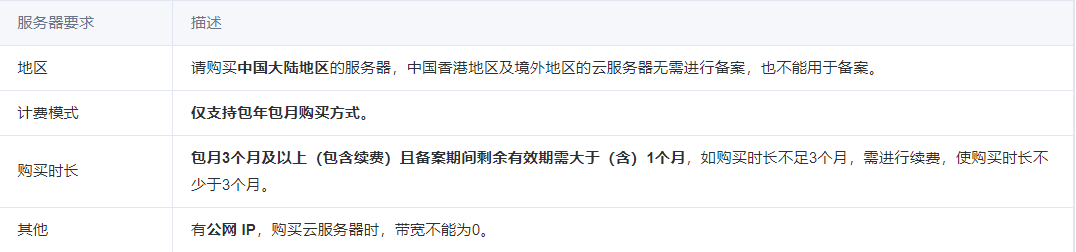
在这里的操作可能需要大家在国内域名备案,还是建议大家进行备案,而且在腾讯云或者阿里云或者华为云进行备案,需要对应的服务器,我们可以自己购买一个学生服务器,记住要三个月以上!!!这是服务器备案的基本需要,而且在备案的时候,必须还有一个月的结余大家可以自己搜索,足够我们备案的时间即可


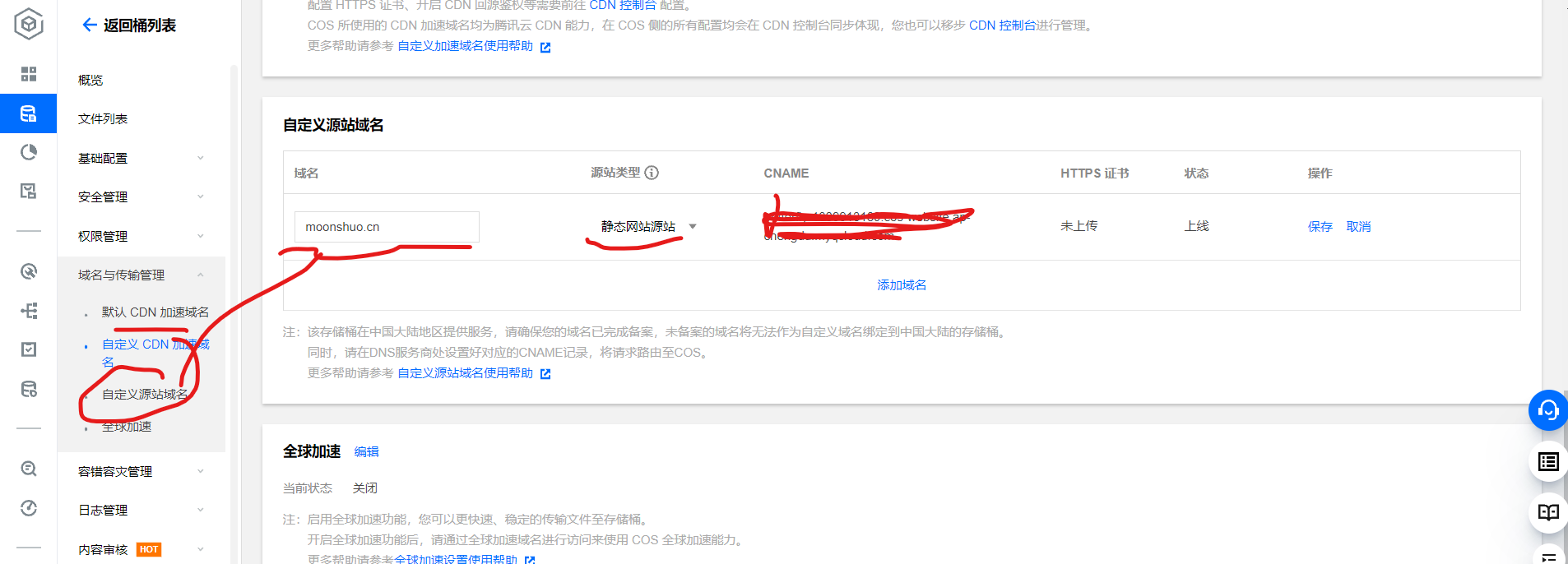
现在我们需要访问我们的域名转接到我们的域名

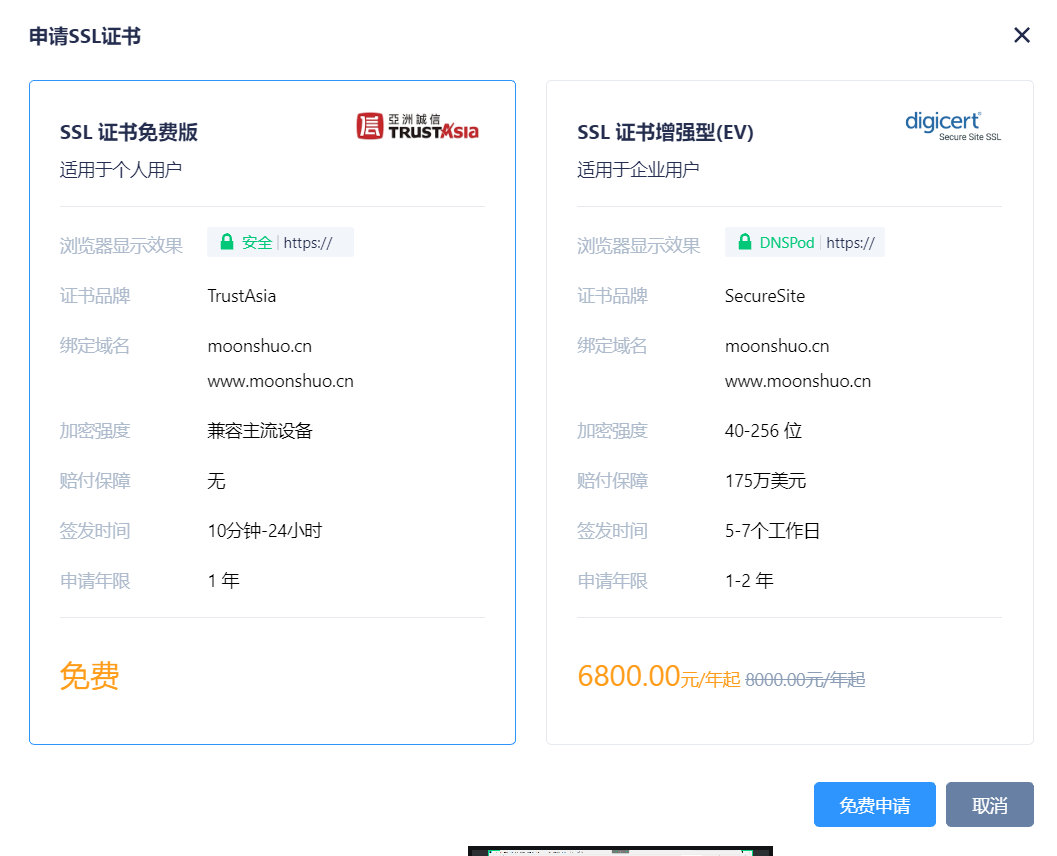
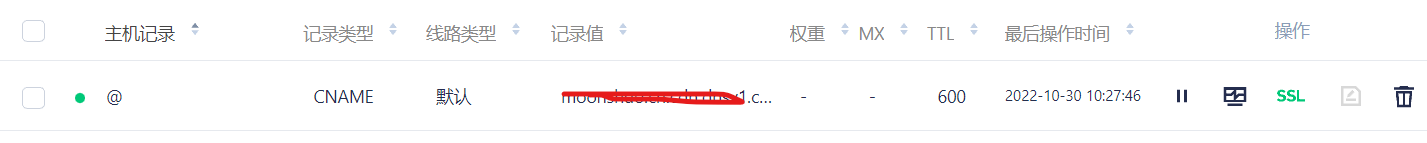
现在我们去解析域名,而后续的SSL证书申请,建议大家都去申请,提高网站的安全性,而且我们选择个人免费版即可,大概3分钟左右就可以申请下来

@是浏览器访问moonshuo.cn,而www,是访问www.moonshuo.cn这个网址

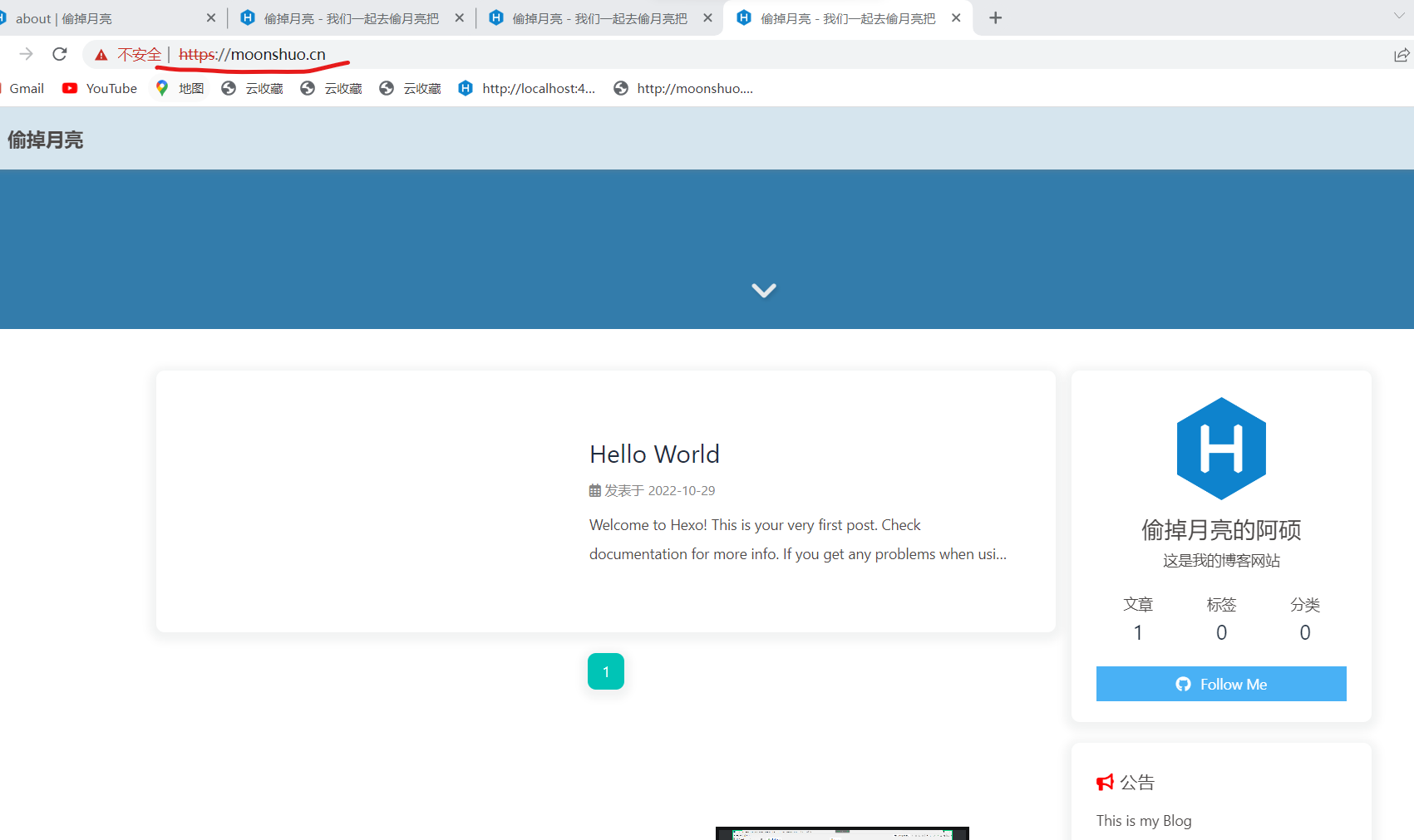
等待一会,即可通过我们的自定义域名进行访问

CDN节点加速
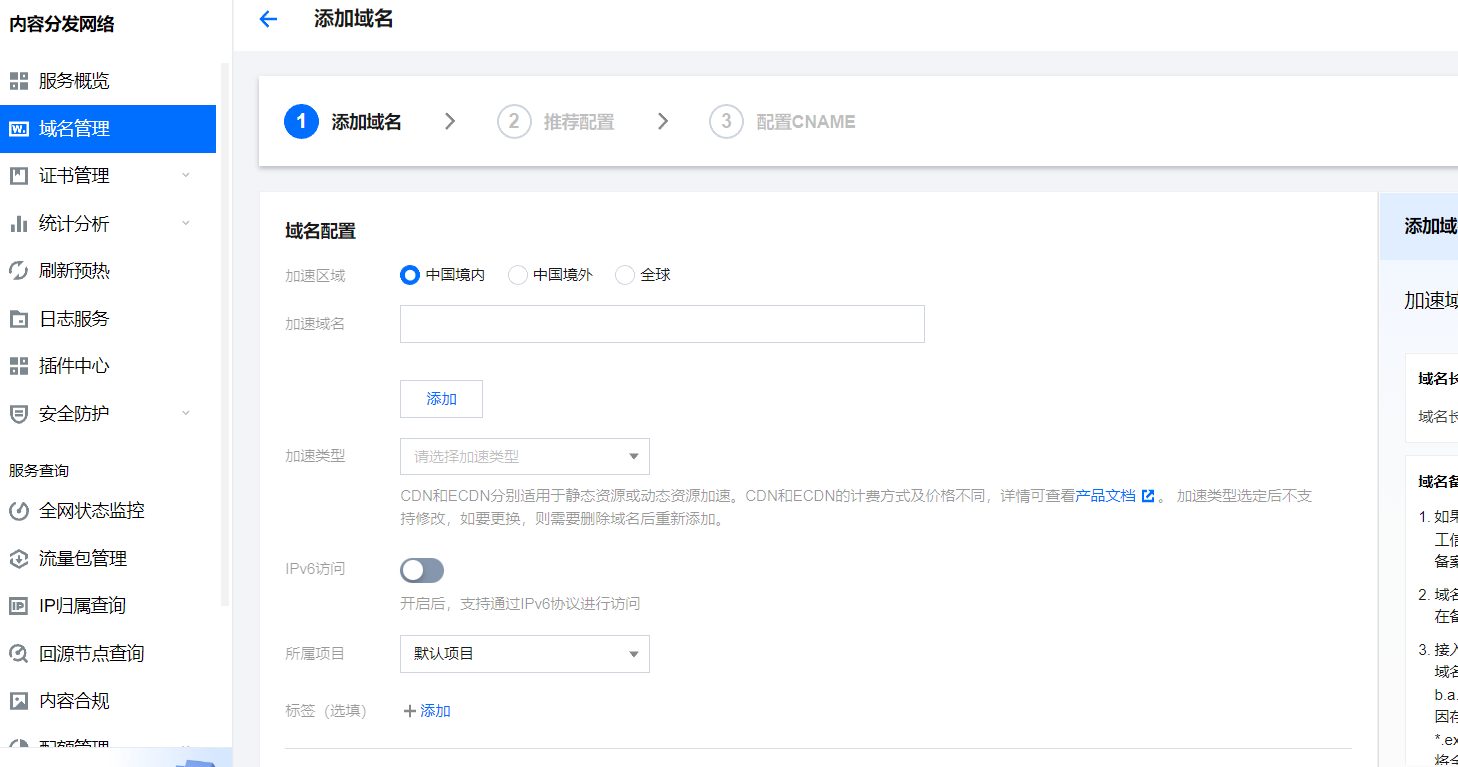
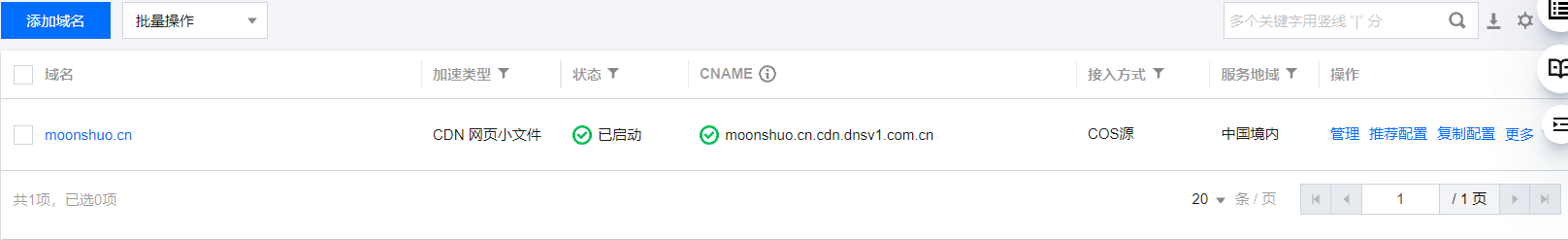
CDN是将我们的内容分发到全国各地的服务器节点中,加快不同的地区的用户的访问速度,搜索cdn,进入如下界面

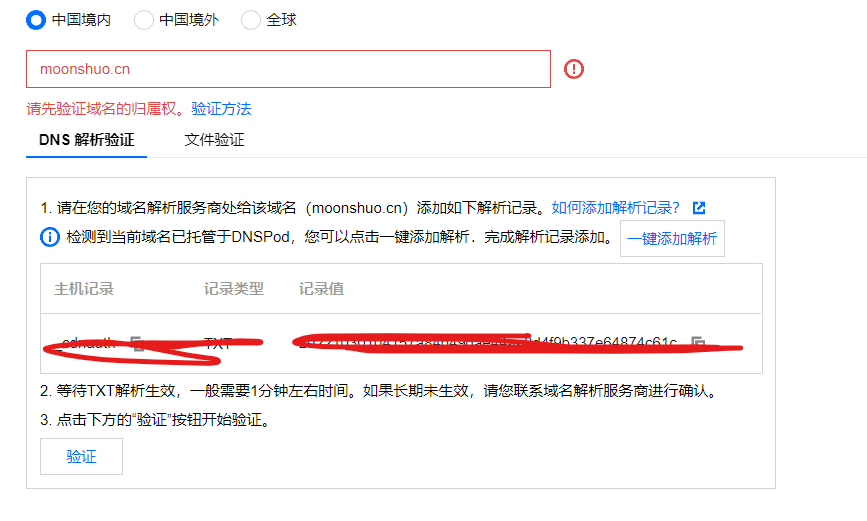
在添加域名的时候,需要进行域名验证,根据提示进行添加即可

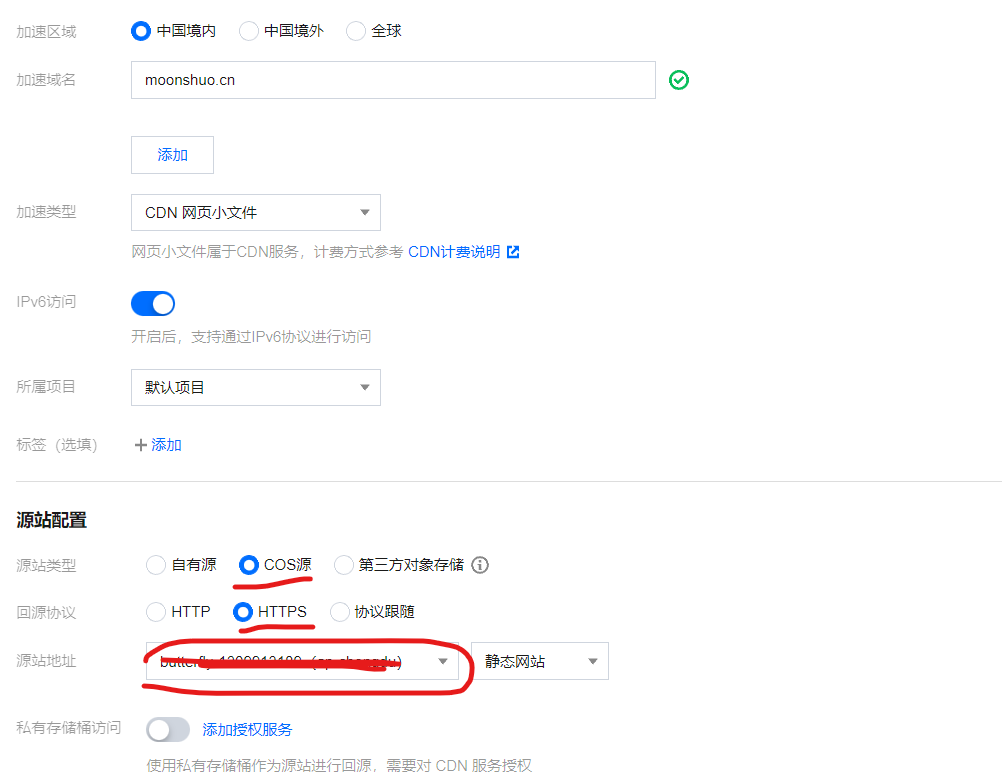
在这里如果第三方的COS源,那么就进行相应的选择配置

下一步之后,这里的缓存天数,设置默认即可,在进行配置

增加@类型为我们的记录值,如果与上面的发生冲突,那么我们将上面的进行删除即可

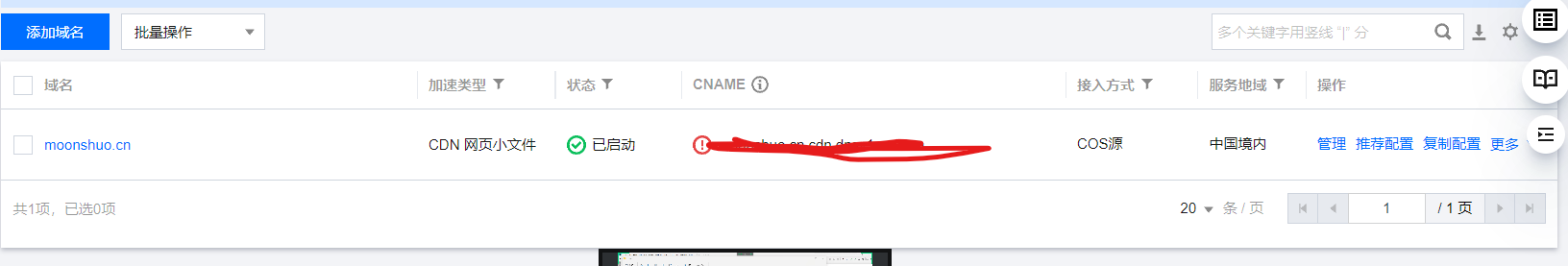
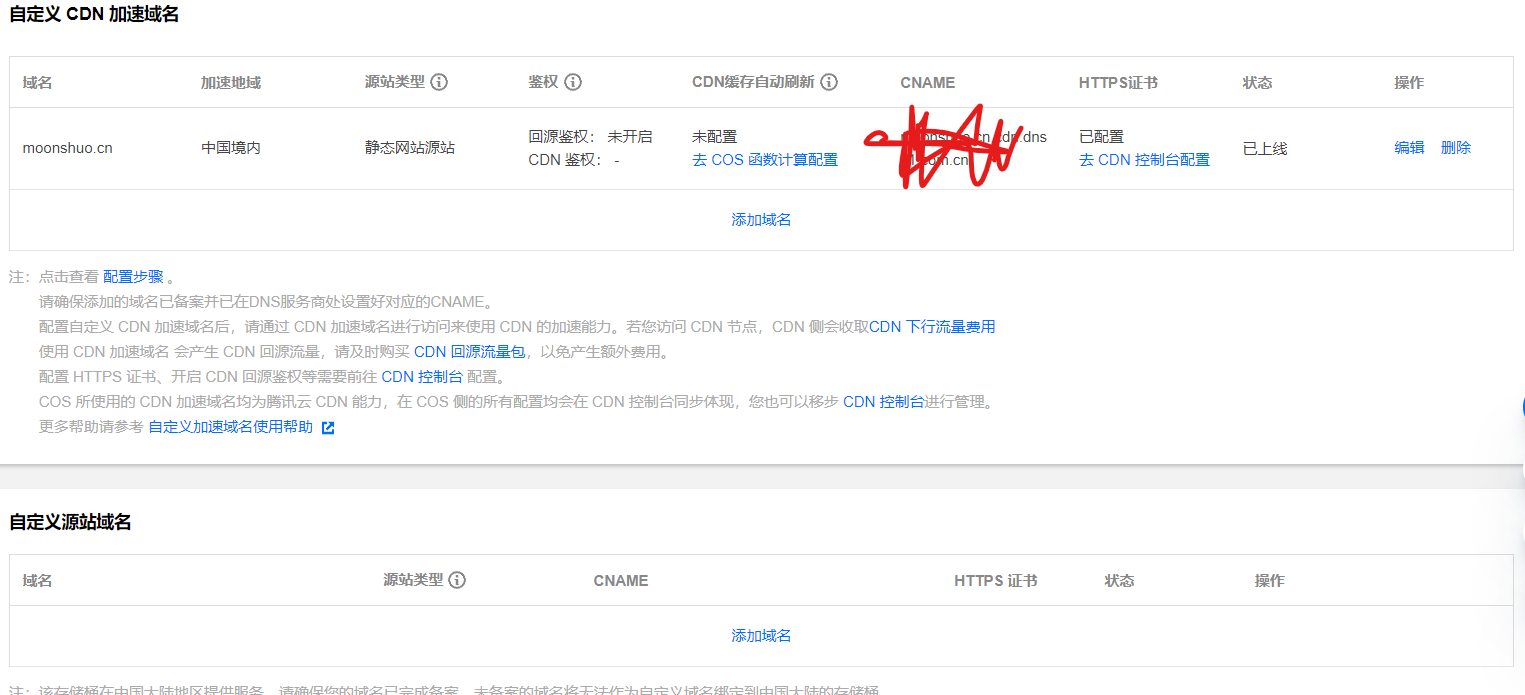
到此为止,我们的配置全部完成

最终形成配置的CDN的网站为,仅仅CDN那里有,而自定义源站域名没有

现在假如说我们更新了一篇文章,想要使用户立即看到改变,那么需要我们设置刷新函数,刷新我们的cdn存储的节点

添加cdn刷新函数即可

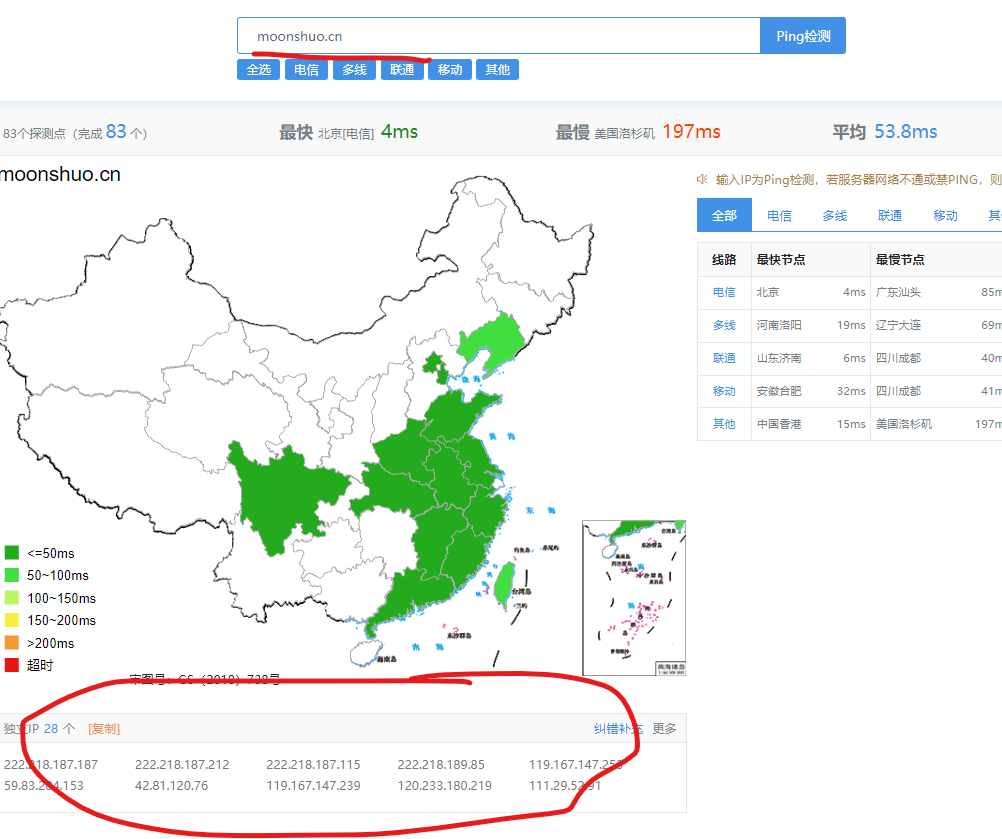
多个地点ping服务器-网站测速-站长工具 (chinaz.com)

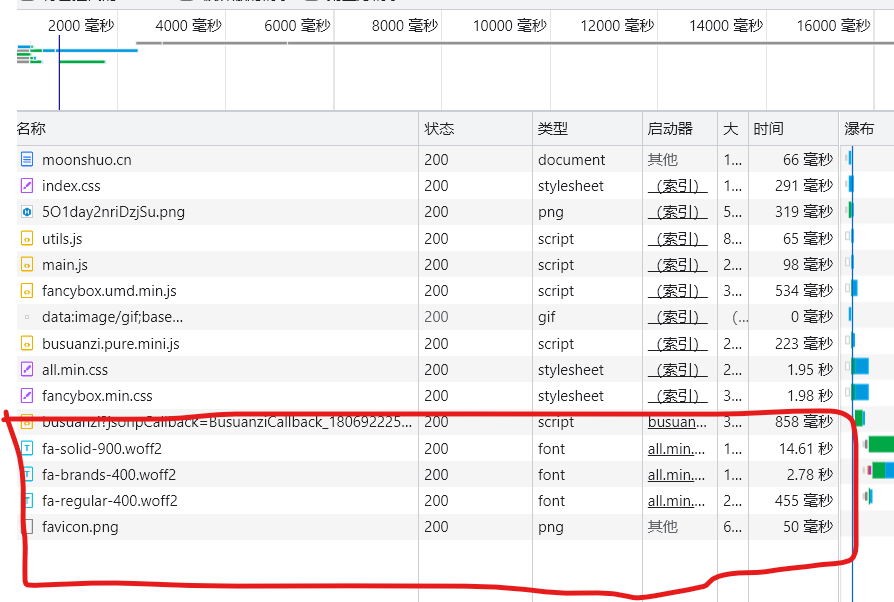
最终首次进行访问,影响访问速度都是其他的外连接,并不是我们的源文件,后续我们会进行解决,争取将时间都控制在1秒

加更
2022年11月24日更
很多小伙伴可能暂时无法明白怎么,进行更新,现在录个视频演示一下

2022年12月4日更
最近有小伙伴觉得上面的更新过程太复杂,有没有直接hexo d就可以直接上传的,浏览了一下hexo插件,发现了一个专门独属于腾讯云的插件
首先执行以下的命令安装插件
1 | npm install hexo-deployer-cos --save |
然后在主配置文件的deploy关键字中进行配置
1 | deploy: |
最终执行hexo deploy命令,下面的效果就是成功
2023年6月20日更
最近有一些小伙伴反应在部署cdn的情况下,并不会立即刷新,那么现在我们引入cdn的刷新,看下面大佬的文章即可
腾讯云cdn自动刷新插件(使用文档+实现原理) | HappyKing